Trabalhando com Animação 2D
1. O que é Animação 2D?
Animação em duas dimensões é uma técnica que utiliza sequenciamento de imagens estáticas.

2. Como o Unreal Engine trabalha com animação 2D?

O Unreal Engine implementa animação 2D utilizando o plugin Paper2D que facilita a manipulação e importação de elementos em duas dimensões. O sistema Paper 2D é um sistema baseado em sprite para a criação de jogos híbridos 2D e 2D / 3D inteiramente dentro do editor.
O Paper 2D é baseado em um conjunto de elementos que são :
2.1. Sprites
Desenhos de duas dimensões, é uma malha plana com textura mapeada e um material associado.
![Figura: Piskel - Guia do Editor Online para Pixel Art e Sprites Animados [2018]](https://producaodejogos.com/wp-content/uploads/2018/05/exemplo_pixel.jpg)
2.2. Flipbook
Objeto para sequenciar um conjunto de sprites simulando animações;

2.3. Tile Sets
Objeto para agrupar e manipular um conjunto de sprites;

2.4. Tile Maps
Objeto para “pintar” um grupo de sprites as cenas utilizando Tile Set.

3. Habilitando o plugin Paper2D e criando as pastas do projeto
Antes de iniciar o trabalho devemos habilitar o plugin Paper2D em menu Edit > Plugins.

Nota: Utilize a estrutura de pastas definidas em Organizando as Pastas.
4. Preparando o ViewPort
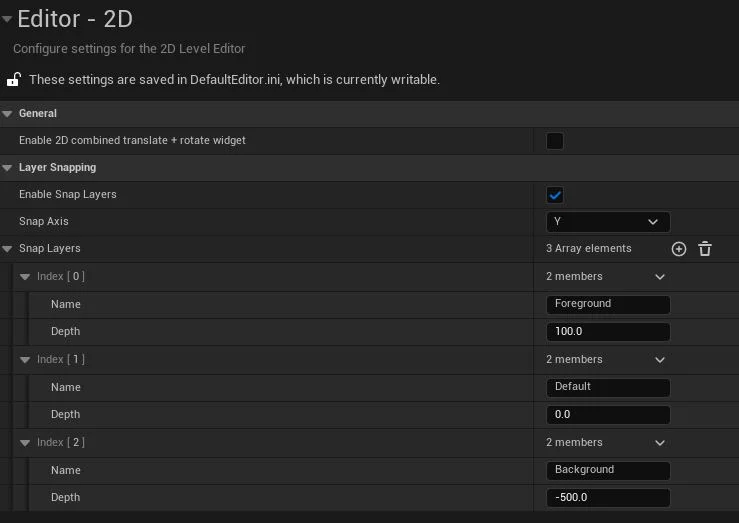
Podemos organizar os elementos que são apresentados na cena predefinindo coordenadas no eixo Y, utilizando o menu Edit > Project Settings navegue até 2D para adicionar camadas/Layers e coordenadas de profundidade ao ViewPort.

Foreground - Camada para os sprites que devem ficar na frente da cena, Depth = 100;
Default - Camada para os sprites que devem estão alinhados com o personagem, Depth = 0;
Background - Camada para os sprites que devem ficar atrás da cena, Depth = -500;
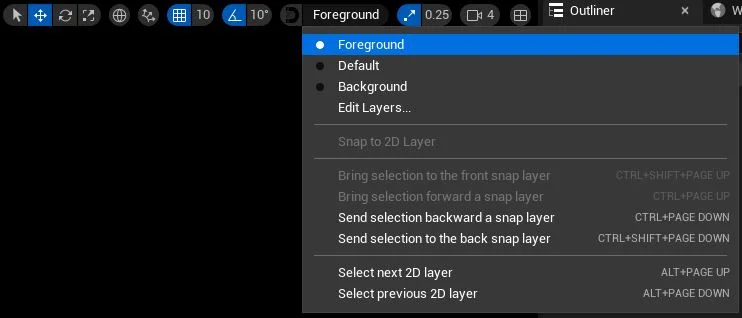
Após a configuração no ViewPort devem aparecer as opções para organizar os objetos em camadas na cena.

Os objetos adicionados na cena devem ficar no snap selecionado obedecendo a localização Y predefinida, esse processo é similar ao trabalho de desenho por camadas.
Para movimentar objetos entre os snaps selecione o objeto e pressione :
CTRL + PAGE DOWN para posicionar o objeto na camada anterior;
CTRL + PAGE UP para posicionar o objeto na camada posterior;
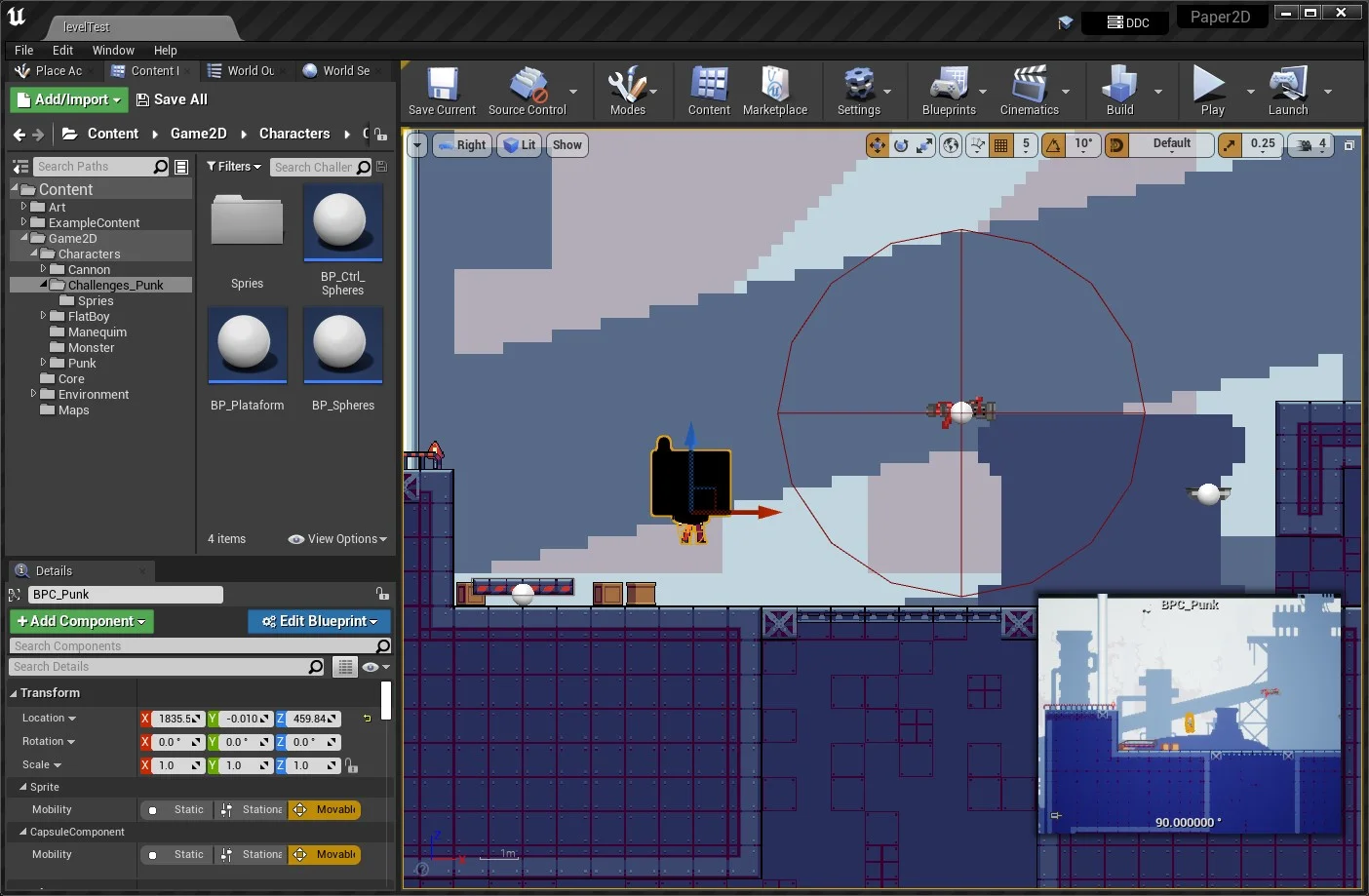
Para melhorar a visualização do cenário podemos configurar a visualização do ViewPort para Right a fim de controlar somente os eixos Z e X.

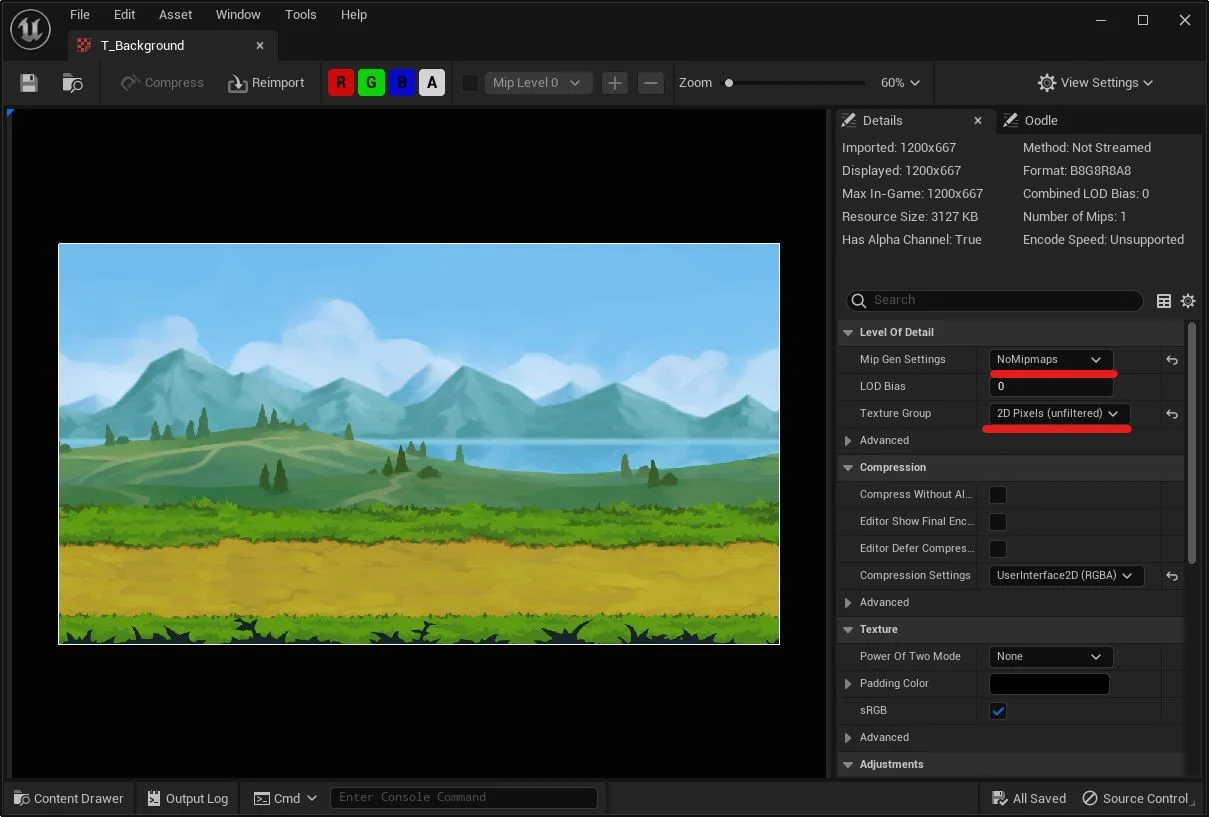
5. Preparando as texturas

Compression Settings: UseInterface2D (RGBA);
Mip Gen Settings: NoMipMaps
Informação: A geração do Mip-map ocorre durante a importação da Textura e cria uma cadeia de Mip-map para a Textura. A cadeia mip-map consiste em vários níveis da imagem de amostra, cada um com metade da resolução do nível anterior. Esses dados permitem que a placa gráfica renderize mais rápido ao usar os mips inferiores (menos largura de banda da memória) e também reduz o aliasing da textura (cintilante) que se torna visível ao ter textura detalhada em certas distâncias.
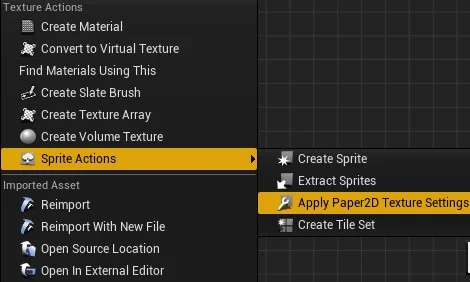
Podemos aplicar automaticamente para uma ou várias texturas selecionadas usamos o menu de contexto selecionando o arquivo e depois Sprite Actions > Apply Paper2D Texture Settings.

6. Preparando os Sprites do projeto
Um Sprite em papel 2D é uma malha plana com mapeamento de textura e material associado que pode ser renderizado no mundo, criado inteiramente no Unreal Engine 4 (UE4). Em termos mais simples, é uma maneira rápida e fácil de desenhar imagens 2D no UE4.
6.1. Criando sprites
Neste passo vamos criar os sprites utilizando texturas como base, seguindo os passos:
-
Selecione uma textura para ser apresentada no fundo da cena utilizando o menu de contexto acione
Sprite Actions>Create Sprite; -
Renomeie para SPR_Factory_Background, por exemplo;
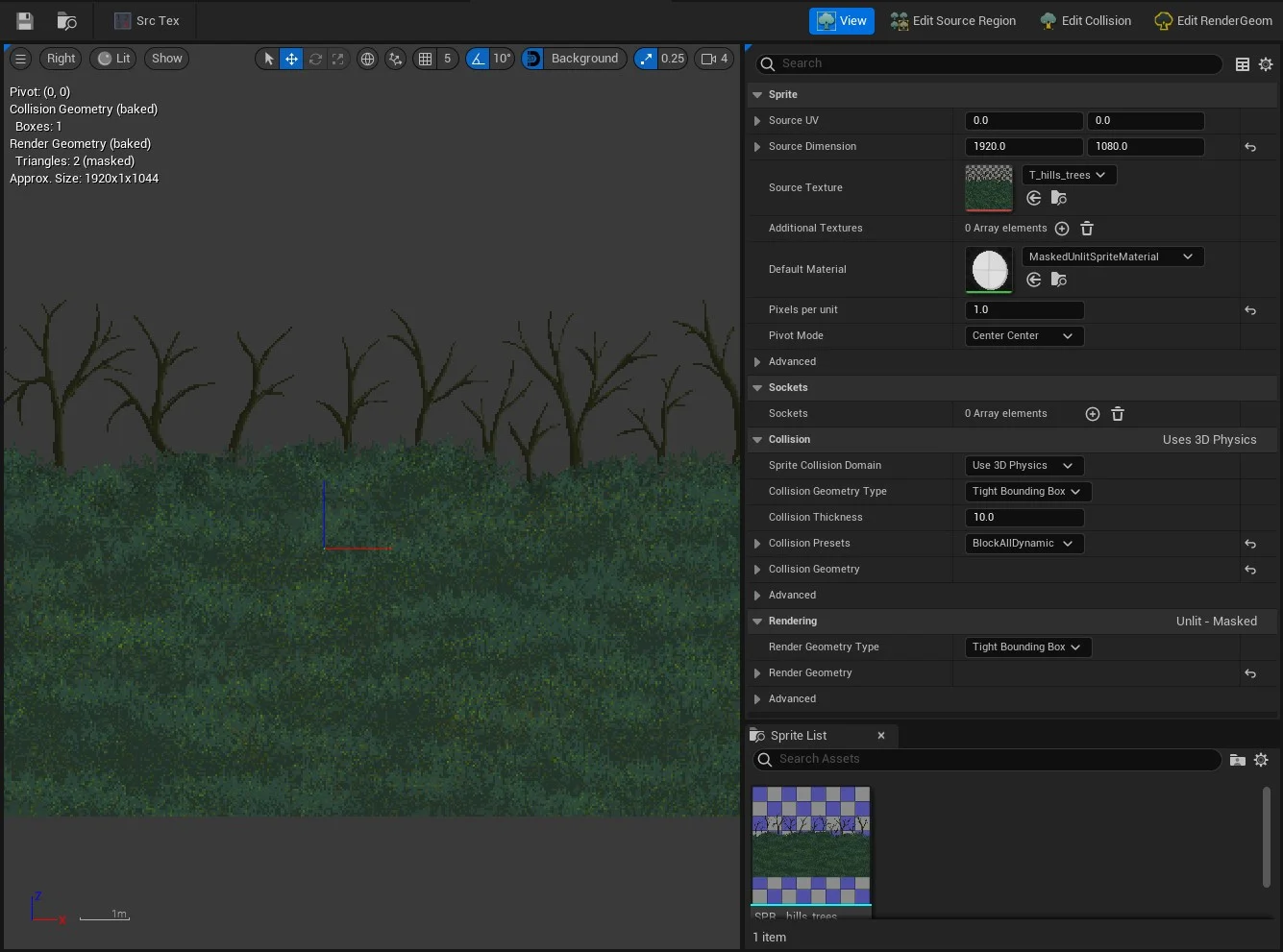
6.2. Editor de Sprites

1. Toolbar
Add Box/Add Polygon/Add Circle- Adiciona um área adicional para colisão ou renderização da geometria;
2. Mode Switching Toolbar
-
Edit Source Region- Exibe a textura de origem completa e permite que você defina a área que compõe o sprite individual; -
Edit RenderGeom- Exibe e permite a edição da geometria de renderização do sprite. -
Edit Collision- Exibe e permite a edição das formas de colisão do sprite;
3. Detalhes
-
Sprite Collision Domain- Parâmetro para aplicar física na colisão.Use 3D Physics- A geometria de colisão será gerada para uso com o PhysX. A geometria de colisão 2D definida no sprite será extrudada usando as unidades de Espessura de Colisão no fundo do eixo perpendicular para criar a geometria de colisão 3D;
-
Collision Geometry Type- Parâmetro para deformar a caixa de colisão automaticamente.-
Tight Bounding Box- Colisão delimitada; -
Shrink Wwrapped- Colisão calculada;
-
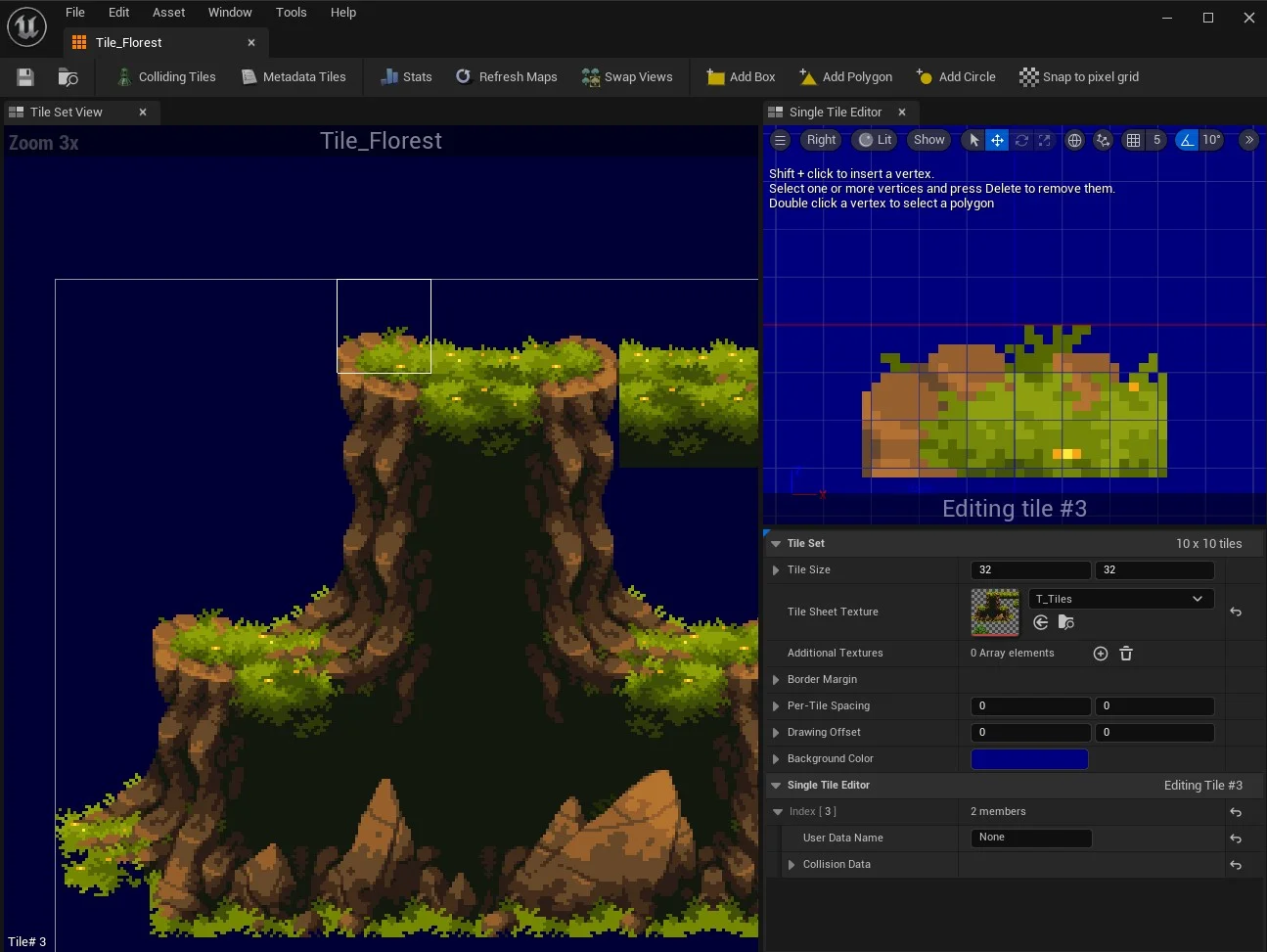
7. Agrupando sprites em Tile Sets
Tile Sets e Tile Maps no Paper 2D fornecem uma maneira rápida e fácil de fazer o layout da estrutura ou “layout geral” de seus níveis 2D. Ao criar e usar um conjunto de blocos (uma coleção de blocos extraídos de uma textura) com um mapa de blocos (uma grade 2D com largura e altura definidas em blocos), você pode selecionar vários blocos para “pintar” no mapa de blocos, que podem ser usado para seu layout de nível. Você também pode pintar ladrilhos (tiles) em várias camadas, cada uma das quais pode especificar qual ladrilho deve aparecer em cada célula do mapa para aquela camada específica.
Com Tile Sets podemos criar uma ‘Paleta’ de sprites para ser usadas no Tile Maps.
-
Podemos criar acionando o menu
Paper2D>Tile Set; -
Editando Tile Set:
-
Tile Size: Tamanho de cada Tile/Área que pode ser usada; -
Tile Sheet Texture: Arquivo Textura;
Para adicionar colisão nos elementos realizamos :

-
Selecione a opção
Colliding Tilespara mostrar os elementos com colisão; -
Add Boxpermite adicionar e manipular uma caixa de colisão; -
Add Polygonpermite adicionar polígono inserindo as coordenadas da colisão; -
Add Circle- Adiciona um círculo de colisão;
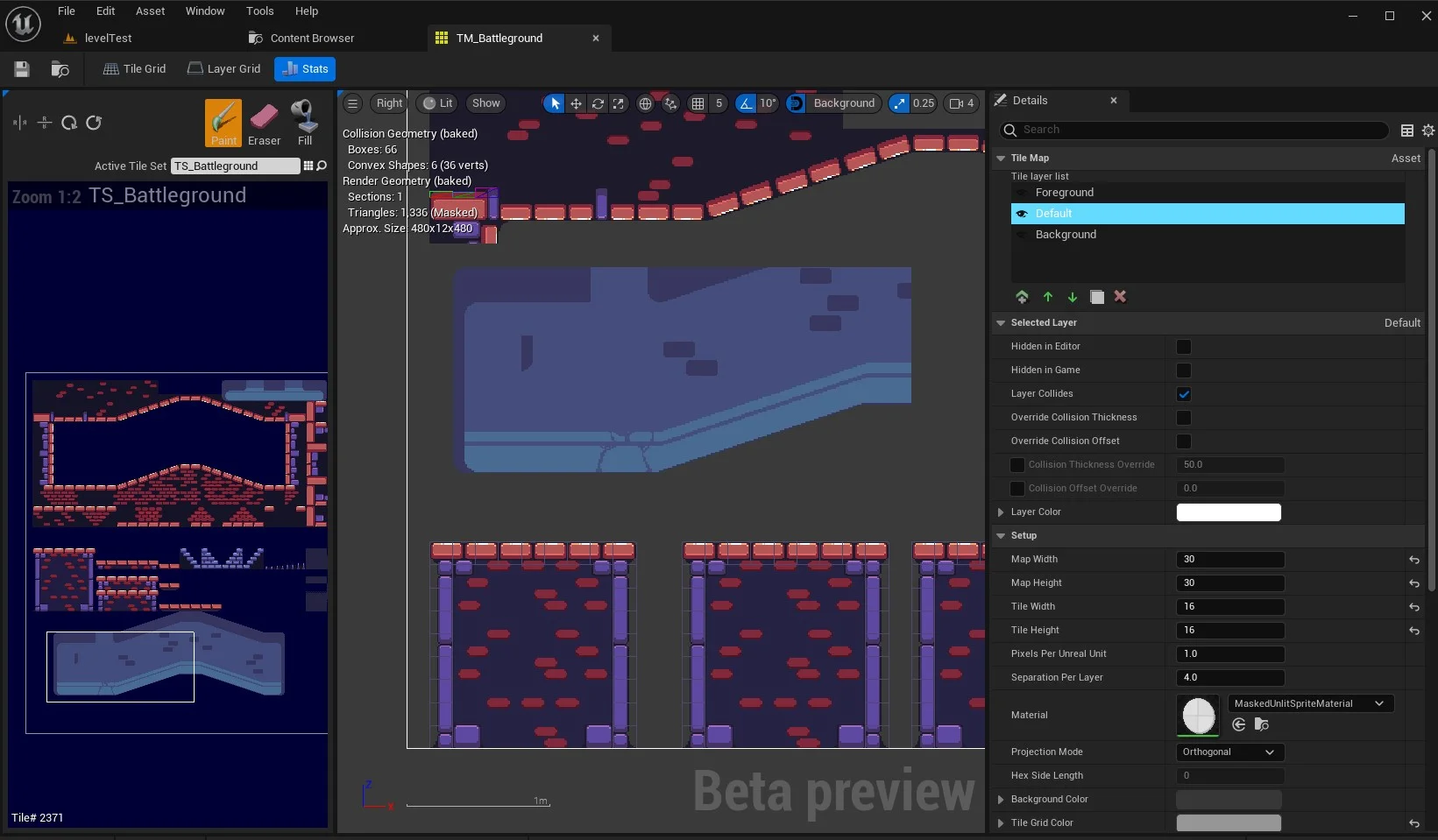
8. Implementando uma cena utilizando Tile Map

Selecione um Tile Set para ser usado como paleta, selecionando o arquivo no Content Browser e logo em seguida o menu de contexto Create Tile Map;
Para melhor controle no desenho dos elementos adicione 3 camadas na seguinte ordem:
Foreground - Camada para os elementos que devem ficar na frente do personagem;
Default - Camada para os elementos na mesma linha do personagem;c
Background - Camada para os elementos que ficam atrás do personagem;
Configure os parâmetros:
Projection Mode - Orthogonal;
Separation Per Layer - Permite adicionar um valor em pixel para separar cada camada na ViewPort;
Collision Thickness - Usado para aumentar ou diminuir a largura de colisão quando usado colisão 3D.
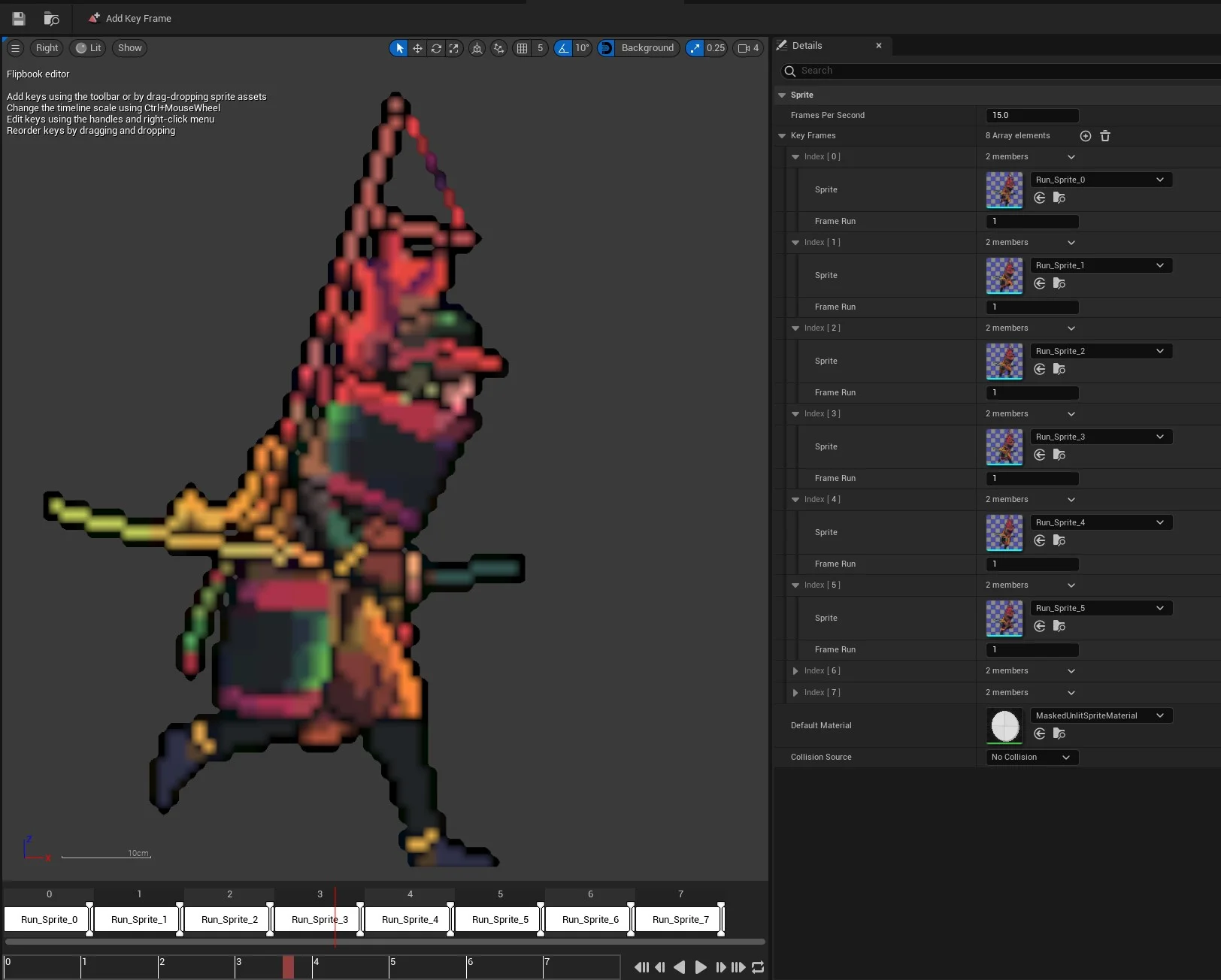
9. Criando sequencias de animação utilizando Flipbooks
No Unreal Engine 4, os Flipbooks consistem em uma série de quadros-chave, cada um dos quais contém um Sprite a ser exibido e uma duração (em quadros) para exibi-lo. Uma opção de quadros por segundo determina a rapidez com que os quadros serão exibidos, indicando quantas “batidas” de animação ocorrerão em um segundo e os próprios quadros-chave podem ser editados no painel Detalhes ou usando uma linha do tempo que pode ser encontrada na parte inferior do Flipbook Editor.
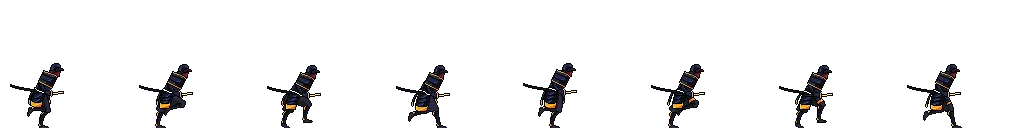
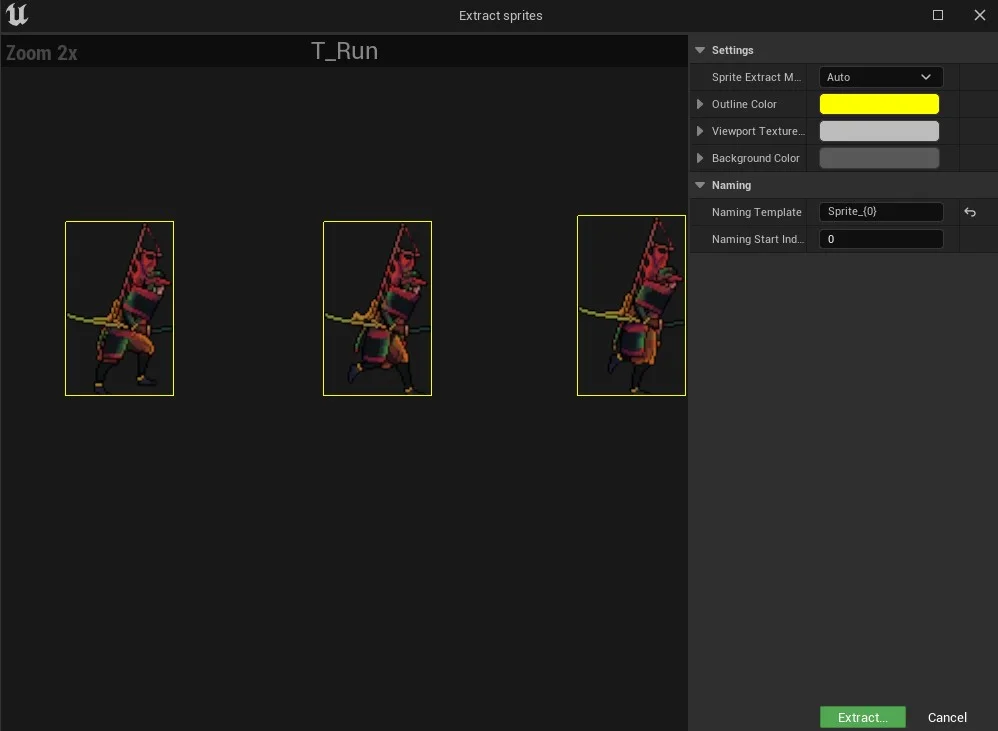
9.1. Extraindo as animações de arquivo

Extrai o arquivo em qualquer pasta e copie o conteúdo para a dentro do projeto na pasta Characters\Samurai\Textures;
Utilizando o Content Browser selecione o arquivo run.png e acionando o menu de contexto selecione Sprite Actions > Extract Sprites;

Copie os arquivos extraídos para a pasta Characters\Samurai\Sprites;
9.2. Animação de corrida usando os sprites extraídos do arquivo
Utilizando o Content Browser selecione todos os sprites que simulam o movimento de corrida.
Com o botão direito do mouse escolha a opção Create Flipbook.
Exclua ou movimente os elementos para melhorar a animação.

Salve o arquivo com o nome PFB_Run na pasta Characters\Samurai\Logic e repita a ação para as diversas poses que o personagem deve apresentar, como por exemplo PFB_Idle, PFB_Attack e outros.
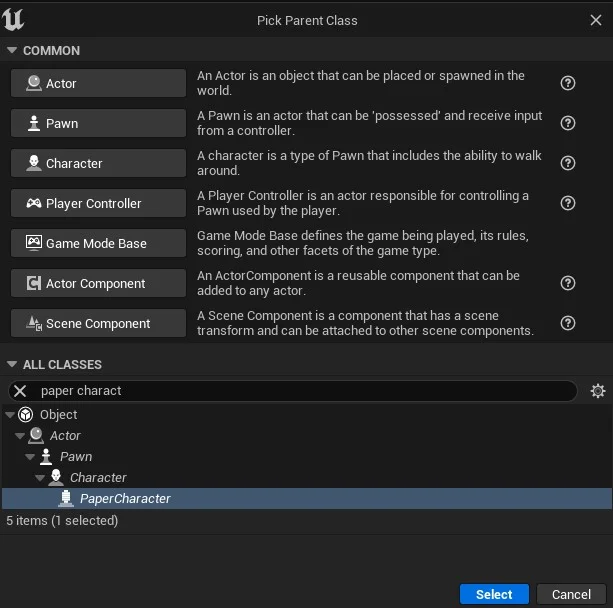
10. Adicionando e configurando o personagem do tipo PaperCharacter
Neste passo vamos adicionar um personagem do tipo Paper Character que deve ser a base (pai) de outros personagens, por conseguinte a classe deve ser salva na pasta Core\Characters com o nome BP_CharacterBase.

10.1. Ajustando os componentes
Os componentes e parâmetros são diferentes então vamos adicionar e configurar os seguintes componentes para exemplificar:
Sprite
Source Flipbook: PFB_idle criado anteriormente.
Camera
-
Projection mode= Orthographic; -
Ortho Width= 1024;
SpringArm;
-
Do Collision Set= False; -
Rotation(Z) = (-90); -
Target Arm Length= 150; -
Inherit Yaw= False (Importante para a movimentação em Z (Yaw)).
Capsule
Temos que ajustar o tamanho da capsula para a largura e altura do sprite.
-
Capsule Half Height= Ajuste ao personagem; -
Capsule Radius= Ajuste ao personagem;
Character Movement
-
Use Flat Base for floor Checks= true; -
Gravity Scale= 2; -
Jump Z Velocity= 1000; -
Constraint to Plane= true; -
Plane Constraint Normal(Y) =(-1);
10.2. Variáveis do personagem
Para definir as características ou propriedades do personagem vamos criar variáveis com os seguintes valores separados por categoria:
Category - Character
-
fHealth (Float) = 100;
-
cColor (Color);
-
tImage (Texture 2D);
-
sSound (Sound Cue);
10.3. Implementando a lógica de animação do personagem do tipo PaperCharacter
Neste passo vamos implementar a animação do personagem e definir um objeto de controle de estados de animação utilizando uma variável Enumeration.
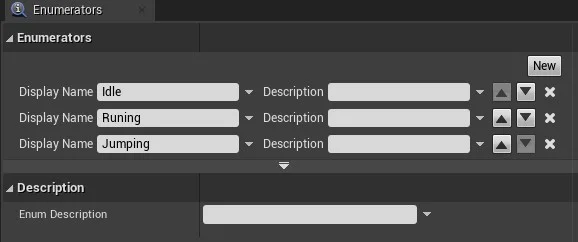
Vamos criar uma variável Enumeration para controlar o estado da animação:

-
Idle;
-
Running;
-
Jumping.
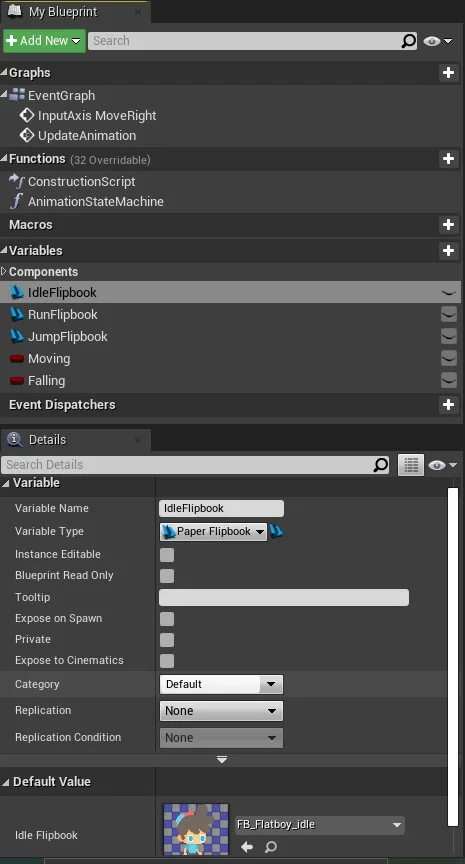
No personagem definimos as seguintes variáveis:

Moving Boolean - Para identificar quando o personagem se movimenta;
Falling Boolean - Para identificar quando o personagem esta caindo;
IdleFlipbook Paper Flipbook - Com o valor do Flipbook definido para Idle;
RunFlipbook Paper Flipbook - Flipbook Run;
JumpFlipbook Paper Flipbook - Flipbook Jump.
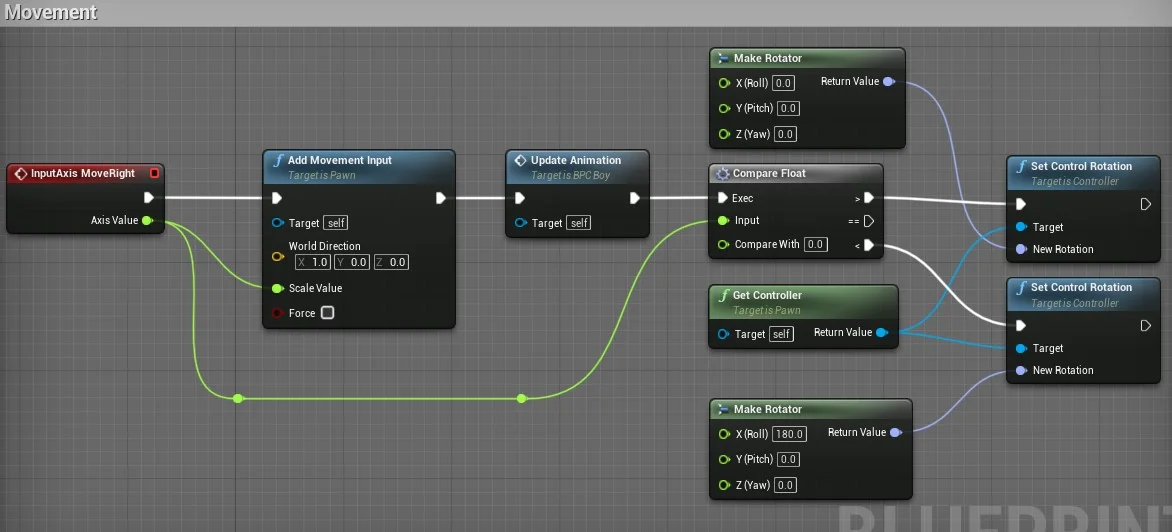
Vamos utilizar o evento MoveRight para adicionar movimento travando a coordenada X em 1;

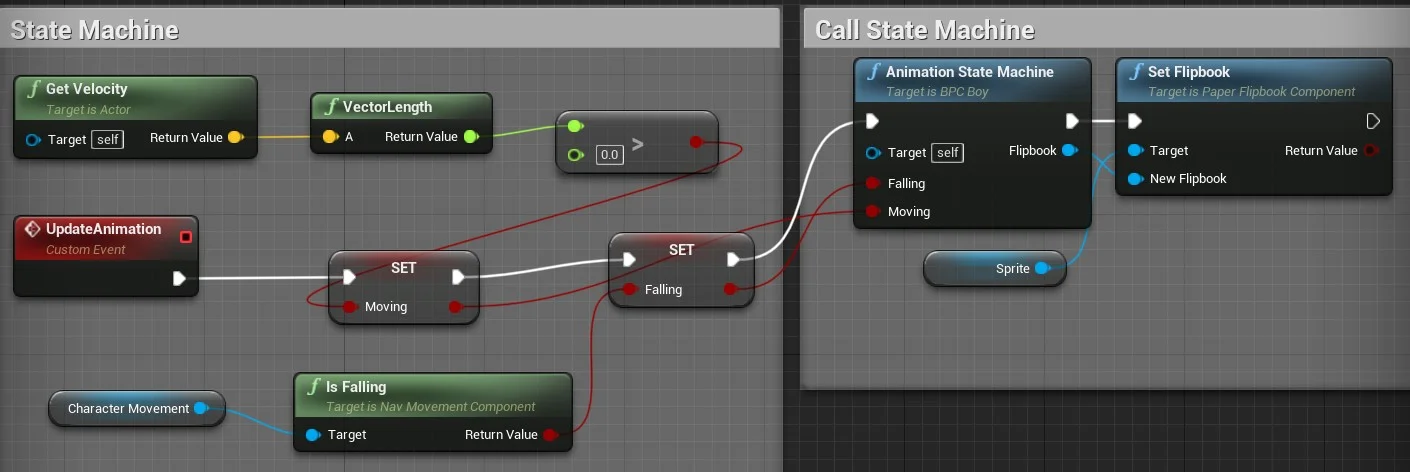
A seguir implementamos um novo evento UpdateAnimation para inicializar variáveis, chamar uma função Animation State Machine que iremos implementar;

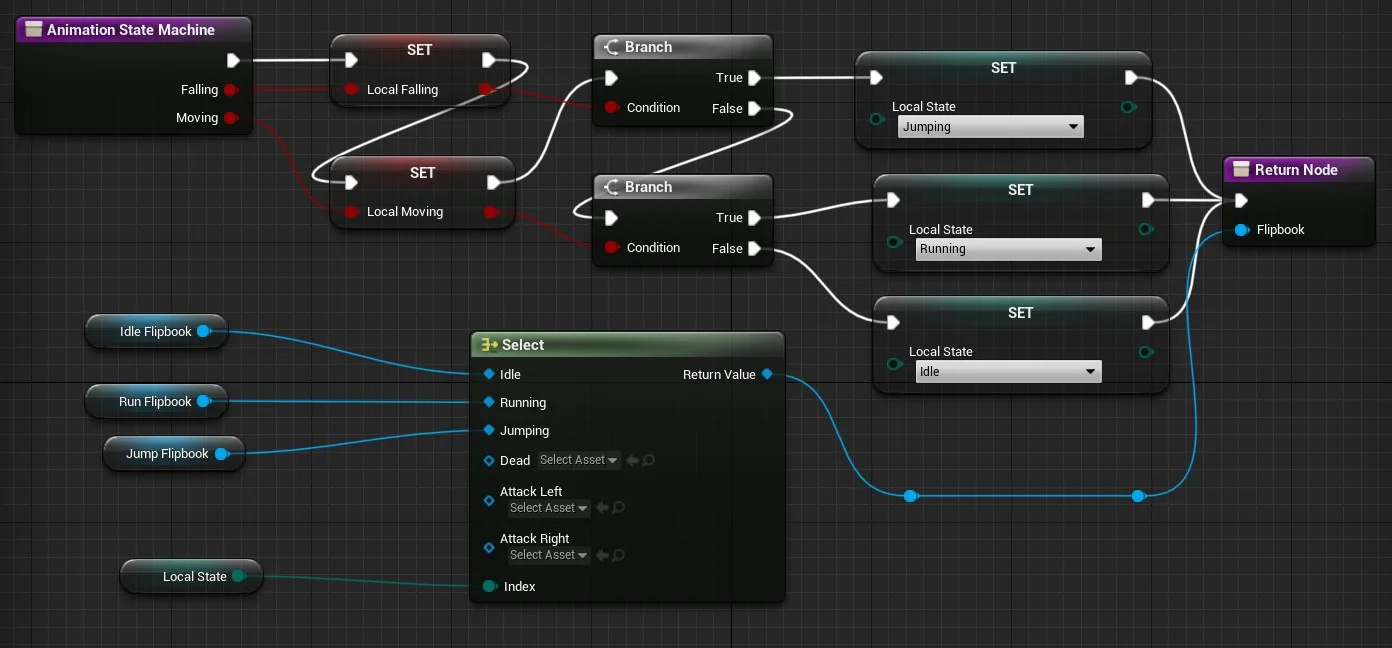
Abaixo a lógica da função Animation State Machine;

10.4. Implementando o canhão
Neste passo vamos implementar um canhão que localiza e atira no player.
Para implementar as balas do canhão vamos criar um objeto BP_FireBullet do tipo Actor com as seguintes propriedades e componentes;
PaperSprite - Adicione um Sprite;
Simulate Physisc - Temos que habilitar a física do objeto;
Implementamos BP_Cannon do tipo Actor;
PaperSprite;
Sphere Collision - Ajuste a colisão para servir como área de detecção do player;
PointBullet - Tipo Scene para ser utilizada como ponto inicial das balas;


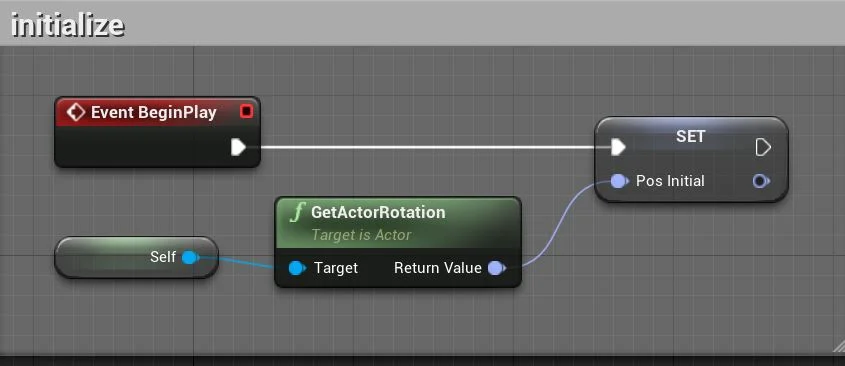
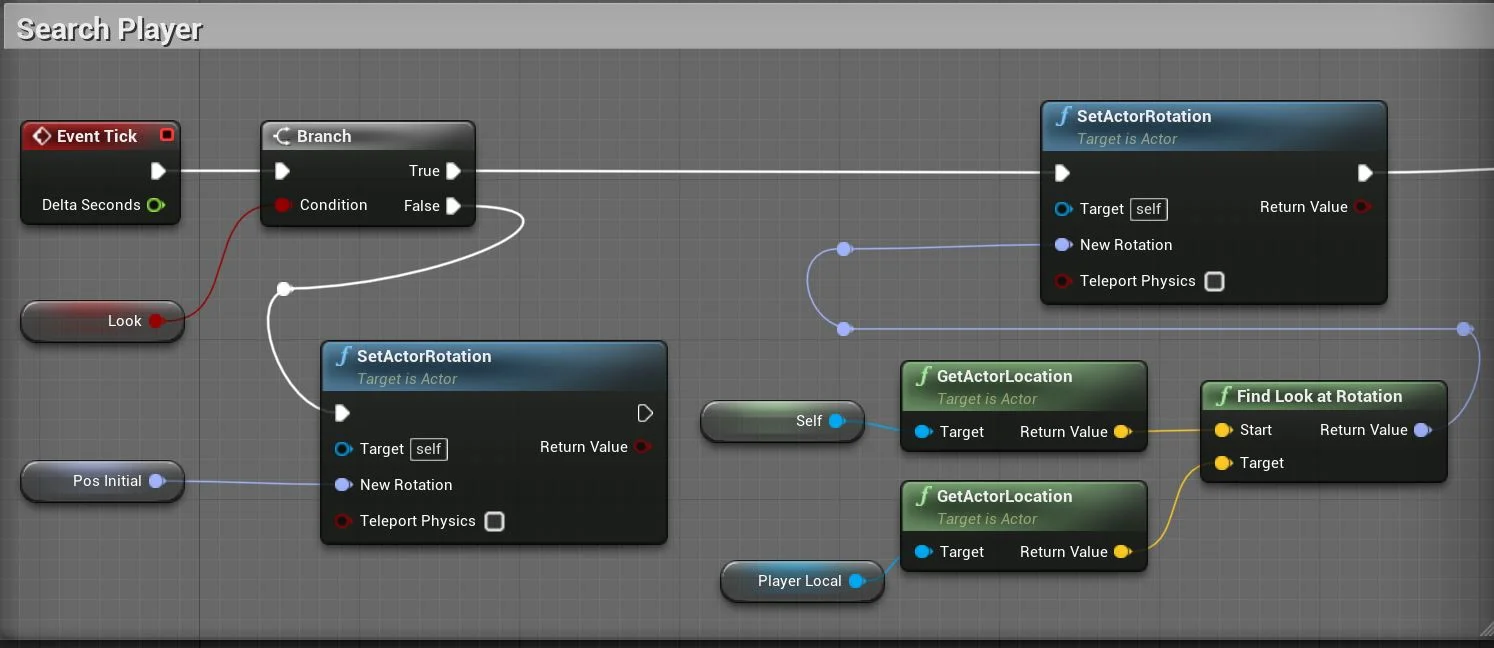
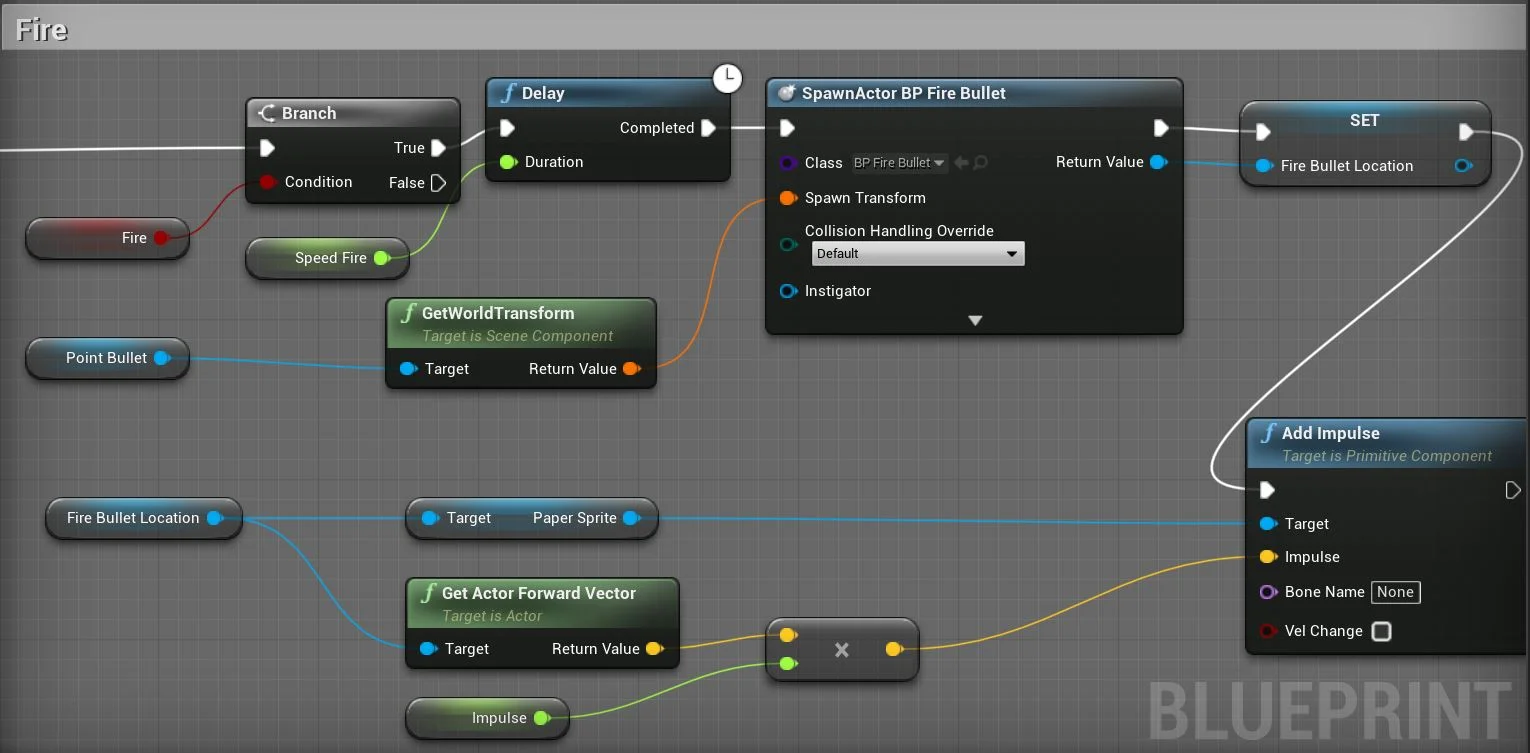
Implementação da lógica para disparar as balas PB_FireBullet;

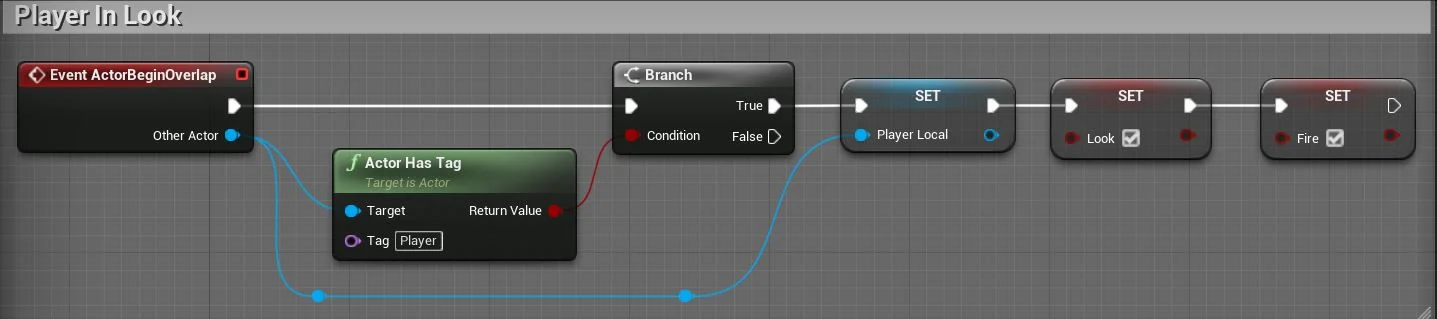
Quanto o player colide com a área de detecção do canhão as variáveis Look e Fire são atualizadas para True, informando que o player foi detectado e o canhão pode disparar. Devemos adicionar uma tag no player para facilitar o seu reconhecimento;

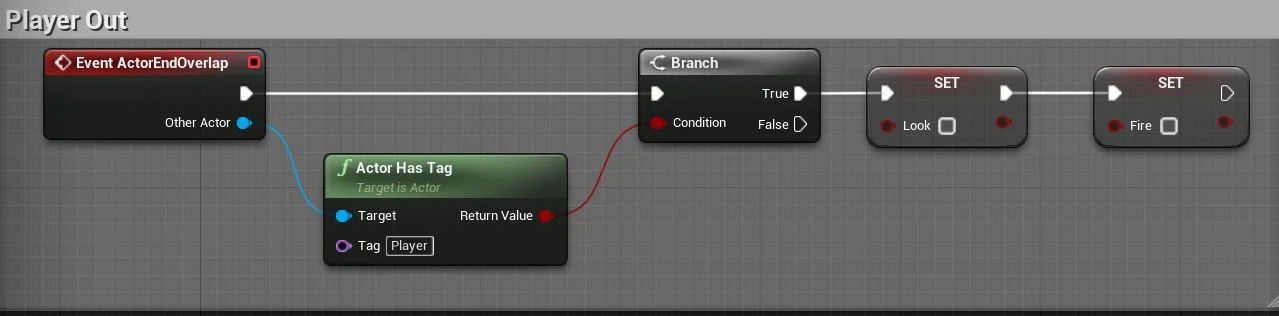
O player sai da área de detecção as variáveis de controle são atualizadas para false;