Interface e editores
Neste capítulo descreveremos os elementos mais comuns da interface Unreal Engine 5 e o que eles fazem. Alguns dos elementos descritos nesta página, como painéis e barras de menu, são geralmente os mesmos em várias partes do motor. Você deve gastar algum tempo se familiarizando com seu propósito geral e funcionalidade, especialmente se você é novo no desenvolvimento de jogos e aplicativos com o Unreal Engine.REF
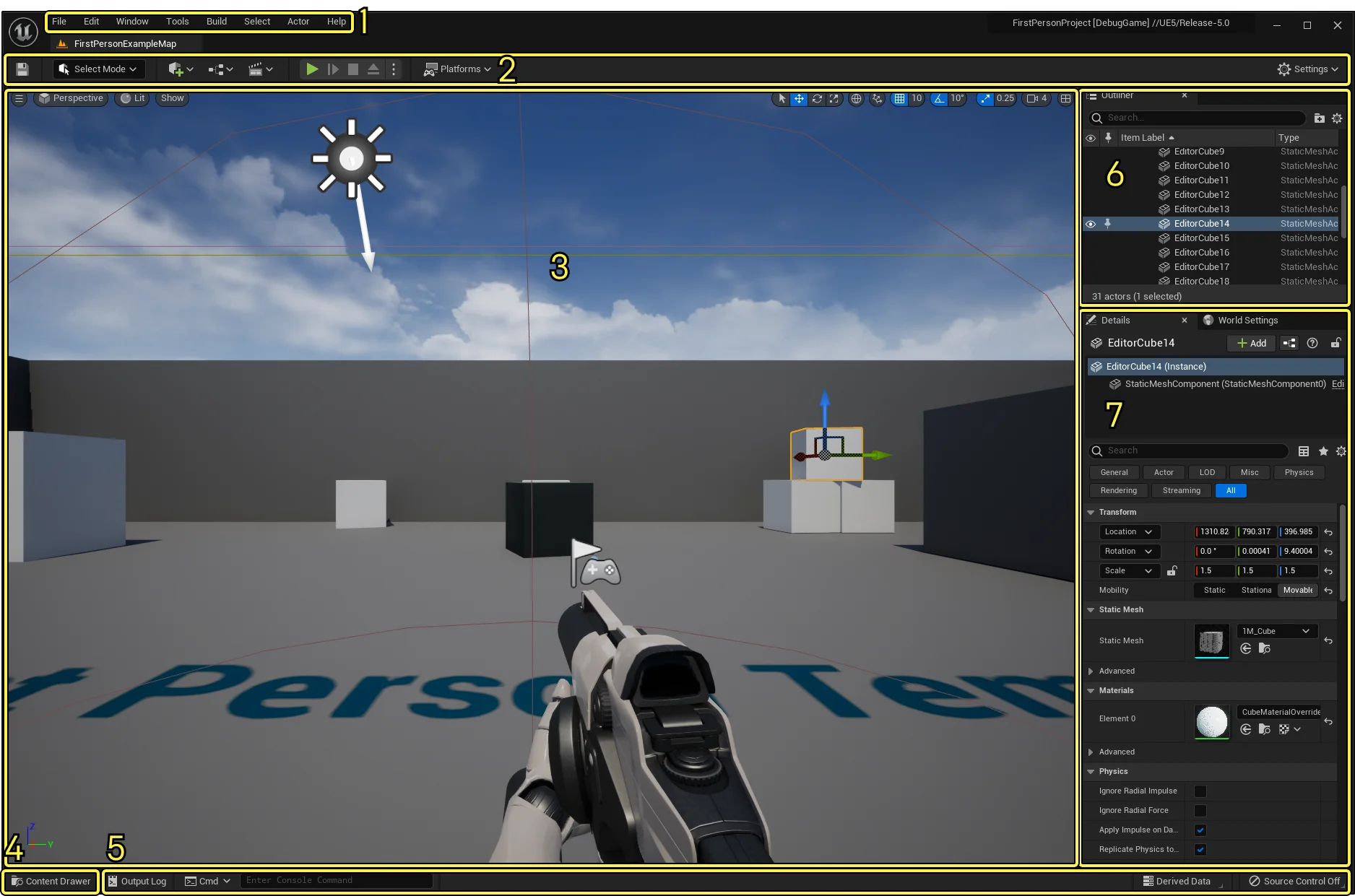
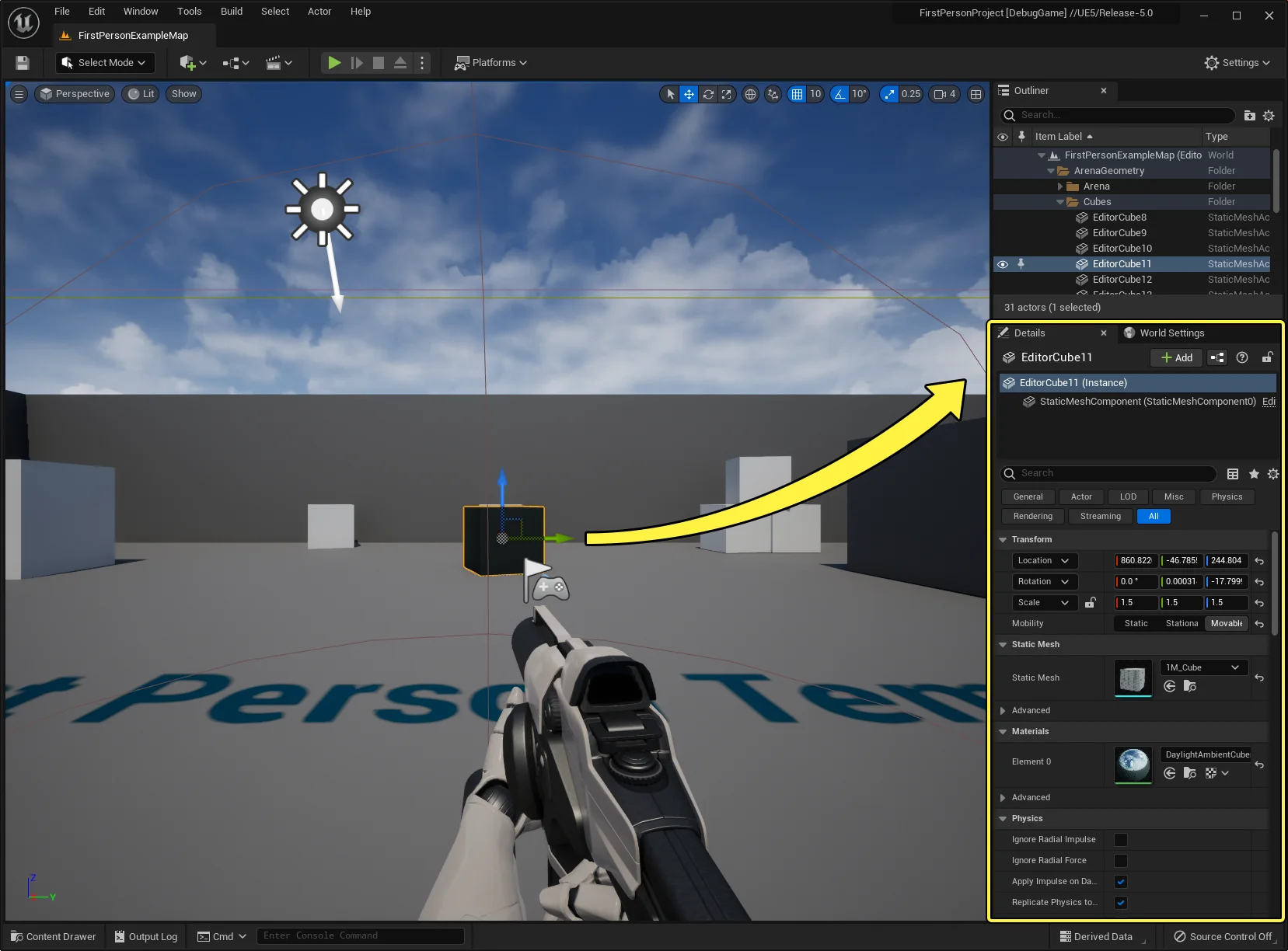
Quando você abre o Unreal Engine 5 pela primeira vez, o Level Editor (Editor de Níveis) é aberto. Você verá a seguinte janela:

-
Menu Bar - Use esses menus para acessar comandos e funcionalidades específicos do editor;
-
Main Toolbar - Contém atalhos para algumas das ferramentas e editores mais comuns do Unreal Engine, bem como atalhos para entrar no modo Play (executar seu jogo dentro do Unreal Editor) e para implantar seu projeto em outras plataformas;
-
Level Viewport - Exibe o conteúdo do seu Nível, como Câmeras, Atores, Malhas Estáticas e assim por diante;
-
Content Drawer Button - Abre a
Content Drawer, a partir da qual você pode acessar todos os ativos do seu projeto; -
Bottom Toolbar - Contém atalhos para o Console de Comando, Log de Saída e funcionalidade de Dados Derivados. Também exibe o status do controle de código fonte;
-
Outliner - Exibe uma visão de árvore hierárquica de todo o conteúdo em seu Nível;
-
Details panel - Aparece quando você seleciona um ator. Exibe várias propriedades para esse Ator, como sua Transformação (posição no Nível), Malha Estática, Material e configurações físicas. Este painel exibe configurações
-
diferentes dependendo do que você selecionar na
Viewportde nível.
Level - Um nível é todo ou parte do “mundo” do seu jogo. Os níveis contêm tudo o que um jogador pode ver e interagir, como ambientes, objetos utilizáveis, outros personagens e assim por diante. Nos videogames, é comum ter vários níveis com transições claramente delineadas entre eles (por exemplo, depois de vencer o chefe final de um nível, você passa para o próximo). Para outros tipos de experiências interativas feitas com o Unreal Engine, você pode usar níveis diferentes para fazer a transição entre diferentes tipos de vitrines ou ambientes.
1. Menu Bar

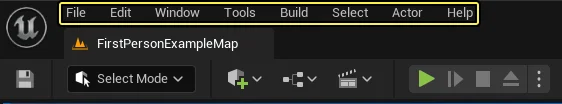
Cada editor do Unreal Engine tem uma barra de menus localizada no canto superior direito da janela do editor (Windows) ou na parte superior da tela (macOS). Alguns dos menus, como File, Window e Help, estão presentes em todas as janelas do editor, não apenas no Level Editor. Outros são editores-específicos.
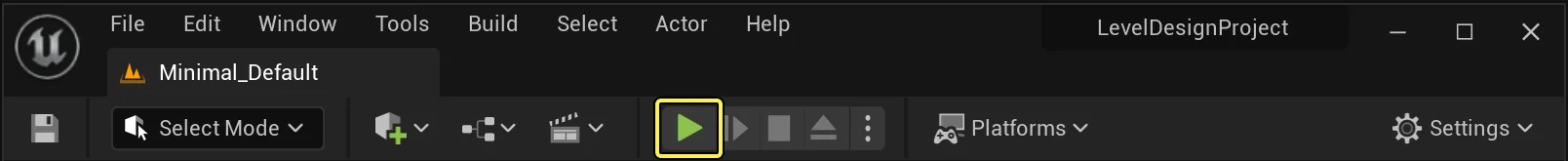
2. Main Toolbar
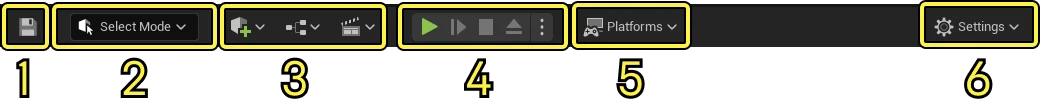
A barra de ferramentas principal contém atalhos para algumas das ferramentas e comandos mais usados no Unreal Editor. É dividido nas seguintes áreas:

2.1. Botão para salvar
Clique neste botão para salvar o nível que está aberto no momento.
2.2. Seleção de Modos
Contém atalhos para alternar rapidamente entre diferentes modos para editar conteúdo dentro do seu Nível:
-
Select Editing;
-
Landscape Editing;
-
Foliage Editing;
-
Mesh Painting;
-
Fracture Editing;
-
Brush Editing.
2.3. Atalhos de conteúdo
Contém atalhos para adicionar e abrir tipos comuns de conteúdo dentro do Level Editor.
-
Create - Escolha a partir de uma lista de Ativos/Tipos comuns para adicionar rapidamente ao seu Nível. Você também pode acessar os painéis Place Actors a partir deste menu;
-
Blueprints -Criar e acessar Blueprints.
-
Cinematics - Criar uma Sequência de Nível ou
Master sequence cinematic.
2.4. Controles de execução do jogo
Contém botões de atalho (Play, Skip, Stop e Eject) para executar o seu jogo no Editor.
2.5. Menu para escolha de plataformas
Contém uma série de opções que você pode usar para configurar, preparar e implantar seu projeto em diferentes plataformas, como desktop, dispositivos móveis ou consoles.
2.6. Configurações
Contém várias configurações para o Unreal Editor, Level Editor Viewport e comportamento do jogo.
3. Level Viewport
O Level Viewport exibe o conteúdo do Nível que está aberto no momento. Quando você abre um projeto no Unreal Engine, o nível padrão do projeto é aberto no Viewport de nível por padrão. É aqui que você pode visualizar e editar o conteúdo do seu nível ativo, seja um ambiente de jogo, um aplicativo de visualização de produto ou outra coisa.
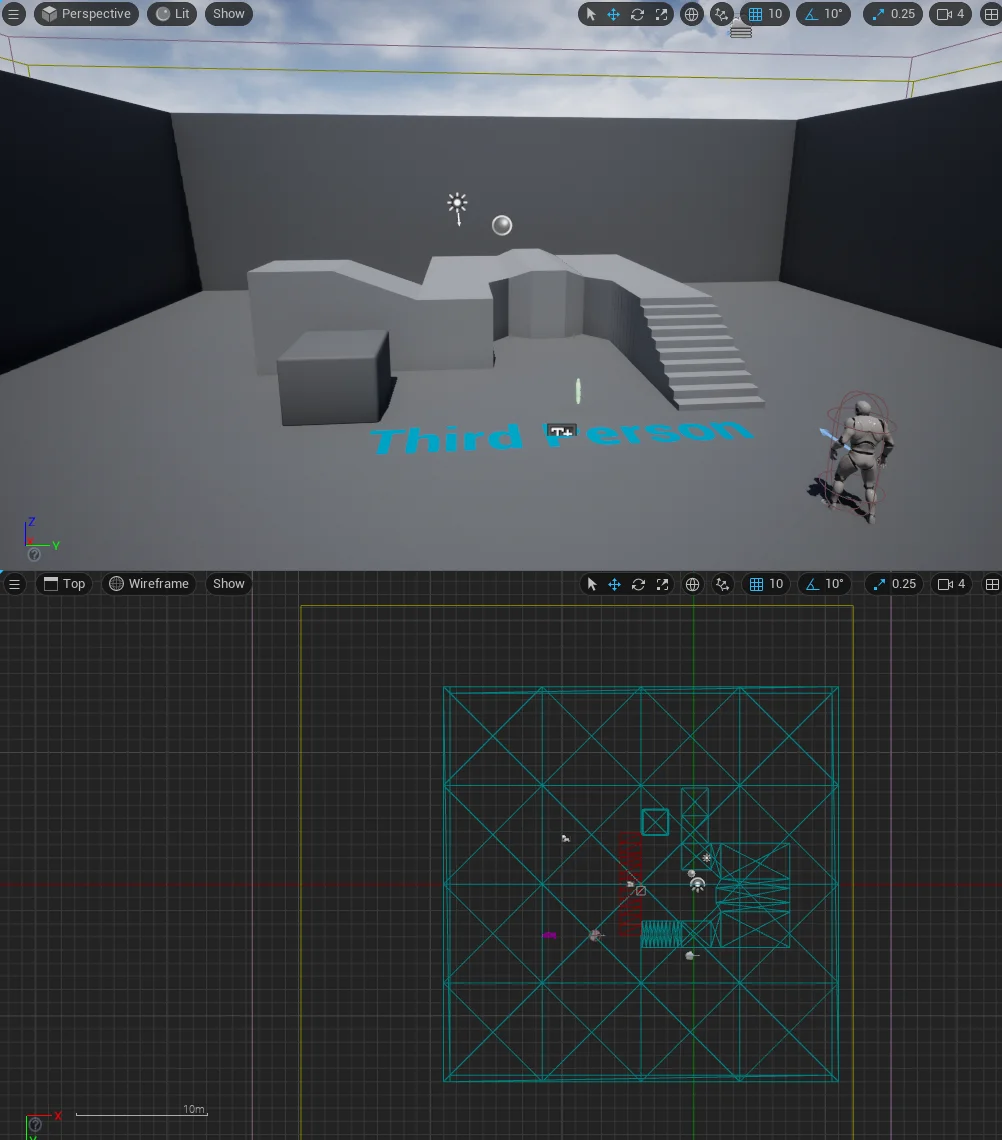
A Viewport de nível geralmente pode exibir o conteúdo do nível de duas maneiras diferentes:
-
Perspective - que é uma visão 3D, você pode navegar para ver o conteúdo da viewport de diferentes ângulos.
-
Ortographic - que é uma visão 2D que olha para baixo um dos eixos principais (X, Y ou Z).

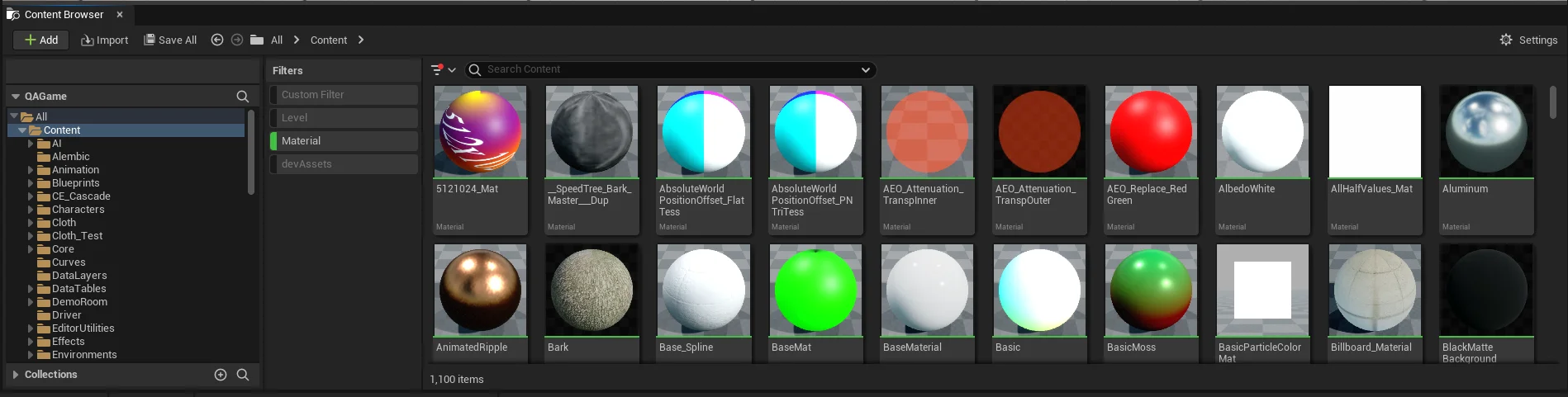
4. Content Drawer e Content Browser
O Content Drawer é uma janela do explorador de arquivos que exibe todos os ativos, blueprints e outros arquivos contidos em seu projeto. Você pode usá-lo para navegar pelo seu conteúdo, arrastar os ativos para o nível, migrar ativos entre projetos e muito mais.

O botãoContent Drawer, localizado no canto inferior esquerdo do Unreal Editor, abre uma instância especial do Content Browse que minimiza automaticamente quando ele perde o foco (ou seja, quando você clica para longe dele). Para mantê-lo aberto, clique no botão Dock no Layout no canto superior direito do Content Drawser. Isso cria uma nova instância do Content Browse, mas você ainda pode abrir um novo Content Drawer.
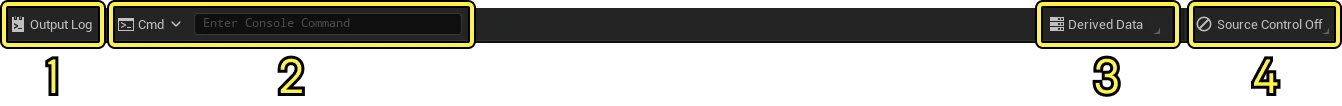
5. Bottom Toolbar
A barra de ferramentas de fundo contém atalhos para a funcionalidade Command Console, Output Log e Derived Data. Ele também exibe o status de controle de código fonte. É dividido nas seguintes áreas:

-
Output Log - Ferramenta de depuração que imprime informações úteis enquanto seu aplicativo está em execução.
-
Command Console - Comporta-se como qualquer outra interface de linha de comando: digite comandos do console para acionar comportamentos específicos do editor.
-
Derived Data - Fornece funcionalidade Derived Data.
-
Source Control Status - Exibe o status do controle de seu código fonte se o projeto estiver conectado ao controle de código (por exemplo, GitHub ou Perforce). Caso contrário, isso dirá o controle de origem desligado.
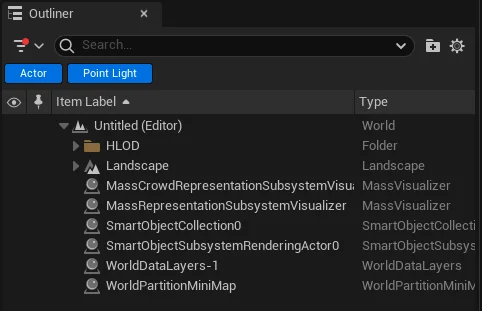
6. Outliner
O painel Outliner (anteriormente conhecido como World Outliner) exibe uma visão hierárquica de todo o conteúdo em seu Nível. Por padrão, ele está localizado no canto superior direito da janela do Editor Unreal. Você pode ter até quatro Outliners diferentes, cada um com seu próprio layout de coluna e configuração de filtro.

Você também pode usar o painel Outliner para:
-
Oculta ou revele rapidamente os Atores clicando no botão Olho associado;
-
Acesse o menu de contexto de um ator clicando com o botão direito do mouse sobre esse ator. Você pode executar operações adicionais específicas do Ator a partir desse menu;
-
Crie, mova e exclua pastas de conteúdo.
7. Details Panel
Quando você seleciona um Ator na Viewport de Nível, o painel Detalhes mostrará as configurações e propriedades que afetam o Ator selecionado. Por padrão, ele está localizado no lado direito da janela do Unreal Editor, sob o painel Esboço Mundial.

O exemplo acima mostra um painel de detalhes do Ator de malha estática (Static Mesh Actor) do cubo. Com o cubo Static Mesh selecionado, o Painel de detalhes aparece atracado no lado direito do Unreal Editor.
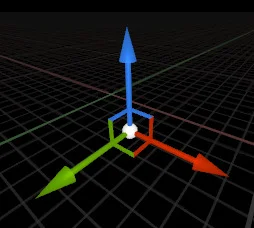
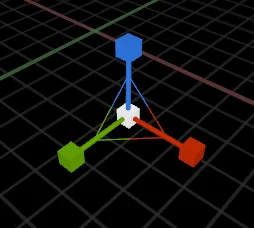
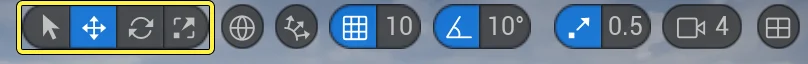
8. Controle de transformação




9. Transformação referência Mundial e Local

A referência de movimentação do objeto, por exemplo quando a referência é do objeto a movimentação é para a esquerda ou direita do objeto, quando a referência é o mundo o objeto é movimentado para a esquerda ou direita do mundo.
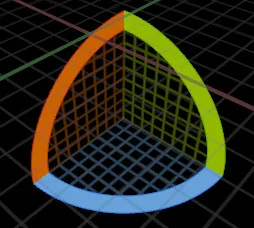
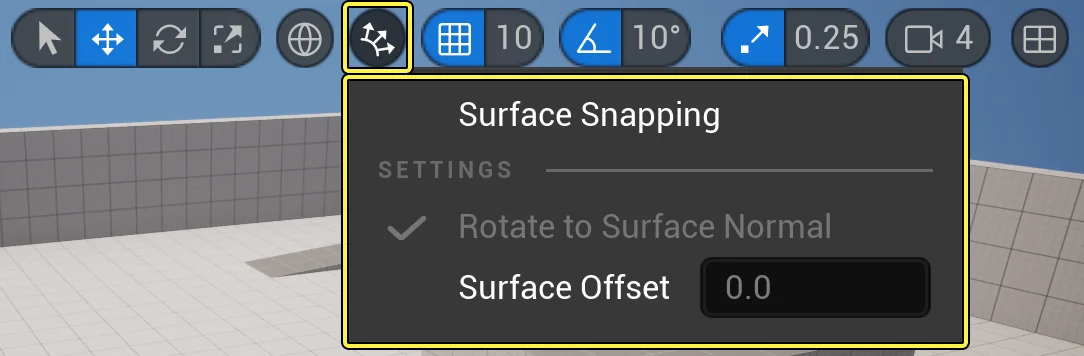
10. Actor Snapping

-
Surface Snapping - Faz com que os Atores se alinhem ao piso ou a outra superfície;
-
Drag Grid - Permite o encaixe em uma grade implícita tridimensional dentro do Nível.
-
Rotation Grid - Fornece snaps de rotação incremental.
-
Scale Grid - A Grade de Escala força o gizmo de Escala a ajustar-se a incrementos aditivos;
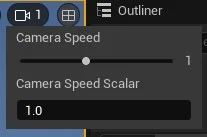
11. Velocidade da Câmera

É possível alterar a velocidade de movimentação da câmera.
Outros controles.
Guia de designer para atalhos de teclado do Unreal Engine*.
Explicações para os modos de visualização disponíveis nas viewports.

12. Customização do Layout

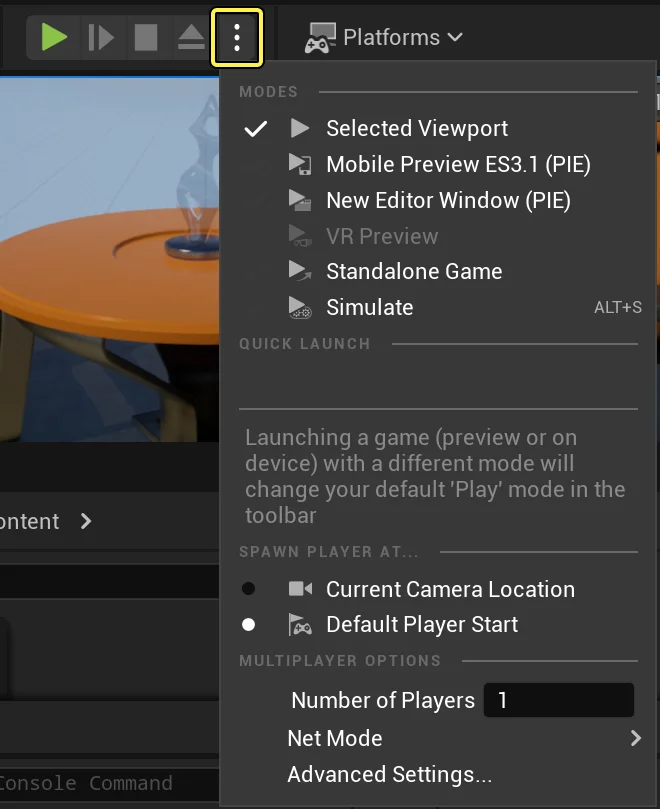
13. Play e Simulate

O comando Play executa o projeto e ainda possível escolher qual o modo de execução.

-
Select ViewPort - A jogabilidade será mostrada na janela de visualização ativa do Editor de níveis;
-
New Editor Window - A jogabilidade será mostrada em uma nova janela. Para alterar o tamanho padrão das novas janelas, use a janela de configurações do Play In Editor
-
Standalone Game - A jogabilidade será mostrada em uma nova janela que é executada em seu próprio processo. Para alterar o tamanho da janela autônoma padrão, use a janela de configurações do Play In Editor.
-
Simulate - O uso do botão Simular inicia uma sessão Simular no editor na viewport atualmente ativa. Durante a simulação, a jogabilidade começa, incluindo a execução de Blueprints e código C++ que não dependem da interação do jogador com o jogo. Ao simular, você tem acesso total às ferramentas do Editor, podendo modificar a cena e seu conteúdo, ou até mesmo colocar novos Atores. Você também pode selecionar e inspecionar os peões controlados pela IA enquanto executam ações e depurar e ajustar rapidamente os comportamentos de jogo. No entanto, como você não está usando um
PlayerControllerdurante a simulação, não é possível inserir controles do jogo. Você pode salvar algumas alterações feitas em uma sessão Simular no editor usando Manter alterações de simulação.